Gird 是一種 CSS 的網格系統,他出來也有一陣子了,直到最近突然想到我還沒認真看過XD,所以想說該來還債拉,這篇就跟大一起來學習一下如何使用 Gird,那麼開始吧~
Gird 與 Flex 一樣有內外容器的概念,首先是 html
<body>
<div class="container">
<div>header</div>
<div>menu</div>
<div>content1</div>
<div>content2</div>
</div>
</body>
接著只需在外層設定 display: grid 即可開始使用
.container {
display: grid;
}
開始排版之前我們先介紹幾個 Grid 中常用的好東西
fr:等分的概念,類似 Flex 中的 flex-grow,例:1fr
repeat():可重複某值,傳入兩個參數,次數與值,例:repeat(2, 1fr)
minmax():可將值限定在某區間,傳入兩個參數,最小值與最大值,例:minmax(20px, auto)
再來介紹排版方法,基本上可由以下幾種去變換自己想要的版型
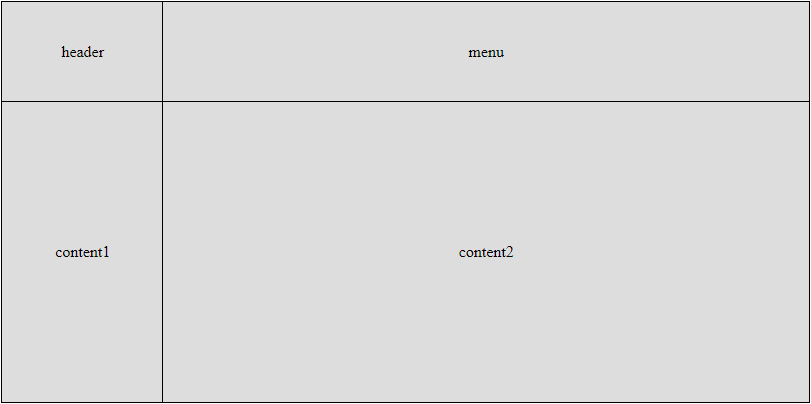
使用以下屬性可以直接於外部容器設定自己行列的寬高
.container {
display: grid;
grid-template-rows: 100px 300px;
grid-template-columns: 20% 80%;
}

設定預設值後所以內容都會依照預設寬高,此方法可以應用在格線系統
.container {
display: grid;
grid-auto-rows: 100px 200px;
grid-auto-columns: 1fr;
}

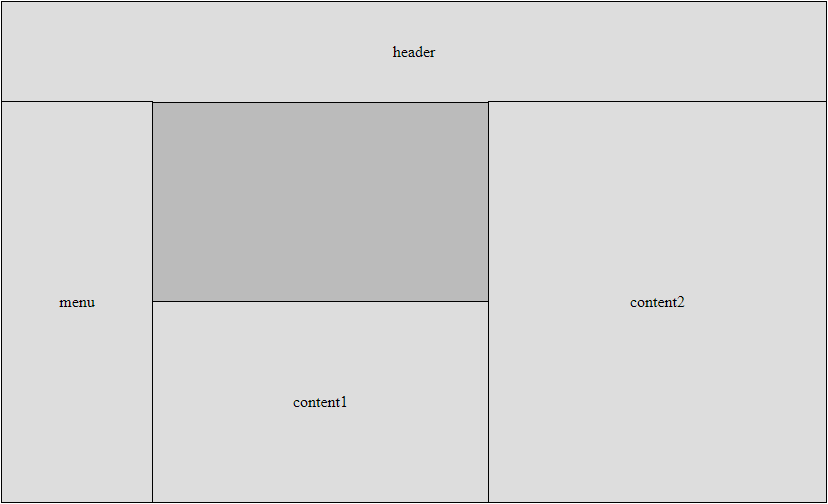
自定義區塊須先在外部容器定義區塊分布,再於內部容器設定其區塊名稱,但要注意以下
. 可用於將區塊留空<body>
<div class="container">
<div class="header">header</div>
<div class="menu">menu</div>
<div class="content1">content1</div>
<div class="content2">content2</div>
</div>
</body>
.container {
display: grid;
grid-template-rows: 100px 200px;
grid-template-columns: 150px repeat(2, 1fr);
grid-template-areas:
"header header header"
"menu . content2"
"menu content1 content2";
}
.header {
grid-area: header;
}
.menu {
grid-area: menu;
}
.content1 {
grid-area: content1;
}
.content2 {
grid-area: content2;
}

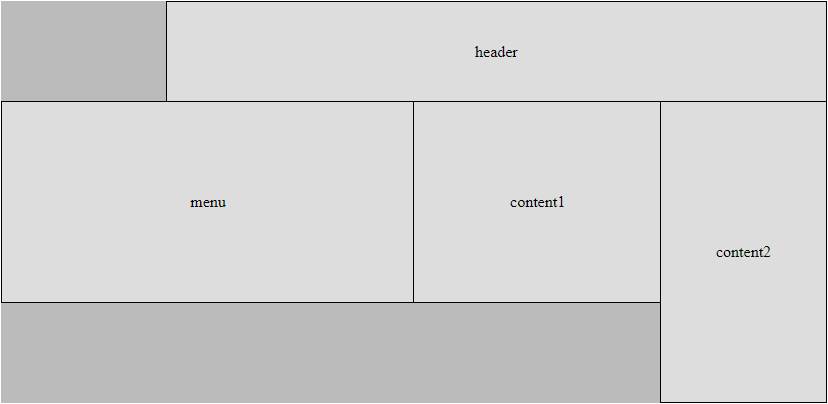
此方法須先將外部容器格線設定好,然後在內部容器直接定義其位置,這邊的屬性是用線來做定義,從左到右、從上到下,最上面與最左邊分別為起點,也就是 1,終點則是看要到第幾條線,可以設定的值還有 auto(表示自動)與 span <line>(表示所占線數)
.container {
display: grid;
grid-template-rows: 100px 200px 100px;
grid-template-columns: 20% 30% 30% 20%;
}
.header {
grid-row-start: 1;
grid-row-end: 2;
grid-column-start: 2;
grid-column-end: span 3;
}
.menu {
grid-row-start: 2;
grid-row-end: 3;
grid-column-start: 1;
grid-column-end: 3;
}
.content1 {
grid-row: 2 / 3;
grid-column: 3 / 4;
}
.content2 {
grid-row: 2 / 4;
grid-column: 4 / auto;
}

除了上述的屬性用來排版以外,還有一些其他的屬性可以操控,如下
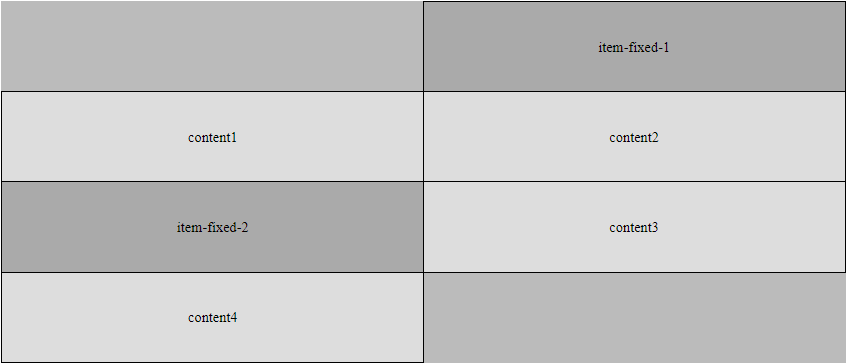
Grid 中設定排列方向的屬性是 grid-auto-flow,可使用的屬性有以下:
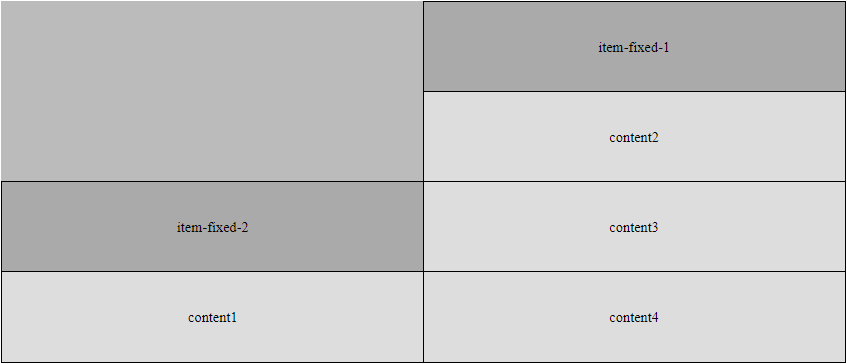
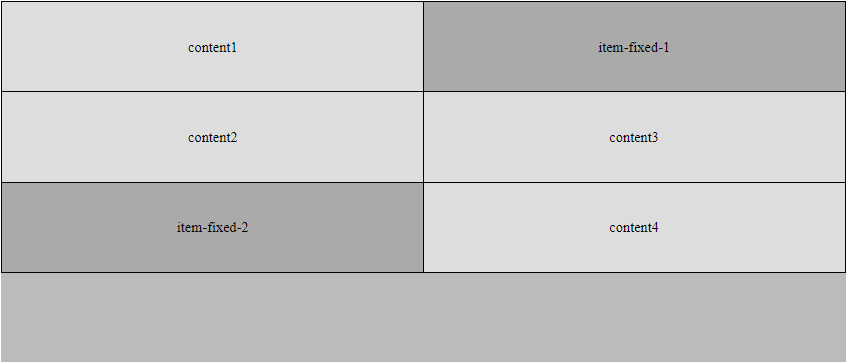
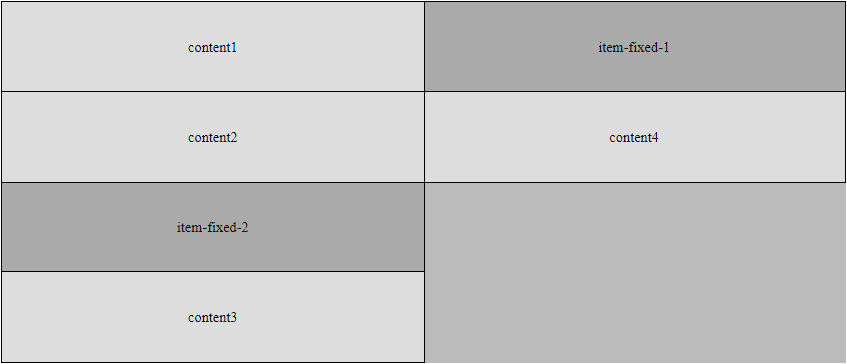
row:排列方向以行為優先,超過則排列到下一行,此為預設值column:排列方向以列為優先,超過則排列到下一列dense:若前方有空位,則往前排列,也可與 row、column 混用<body>
<div class="container">
<div class="item-fixed-1">item-fixed-1</div>
<div class="item-fixed-2">item-fixed-2</div>
<div>content1</div>
<div>content2</div>
<div>content3</div>
<div>content4</div>
</div>
</body>
.container {
display: grid;
grid-template-rows: repeat(4, 100px);
grid-template-columns: repeat(2, 1fr);
/* grid-auto-flow: row; */
/* grid-auto-flow: column; */
/* grid-auto-flow: row dense; */
/* grid-auto-flow: column dense; */
}
.item-fixed-1 {
grid-column-start: 2;
}
.item-fixed-2 {
grid-row-start: 3;
}
以下固定 item-fixed-1 與 item-fixed-2 的位置,並改變 grid-auto-flow ,可以觀察其他容器有什麼變化




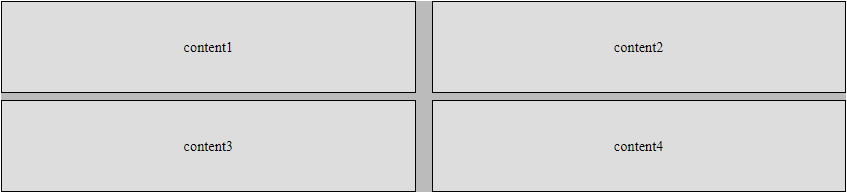
間距比較容易,可使用以下屬性設定grid-row-gap:每行間距grid-column-gap:每列間距grid-gap:grid-row-gap 與 grid-column-gap 的縮寫
<body>
<div class="container">
<div>content1</div>
<div>content2</div>
<div>content3</div>
<div>content4</div>
</div>
</body>
.container {
display: grid;
grid-template-rows: repeat(2, 100px);
grid-template-columns: repeat(2, 1fr);
grid-row-gap: 10px;
grid-column-gap: 20px;
/* grid-gap: 10px 20px; */
}

對齊方式基本上與 Flex 滿類似的,可以分為外部容器與內部容器來看,有以下值可用
align:start | end | center | stretch;
justify:start | end | center | stretch | space-around | space-between | space-evenly;
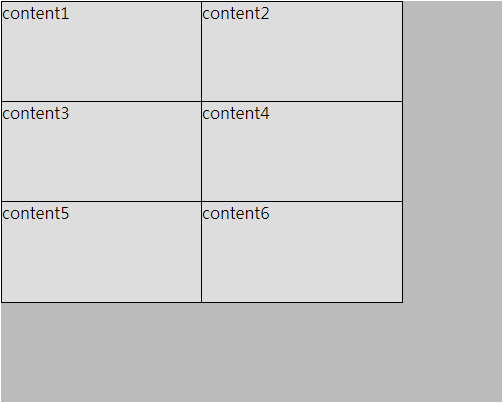
首先原來的樣子如下,之後皆以 center 屬性來示範
<body>
<div class="container">
<div class="self">content1</div>
<div>content2</div>
<div>content3</div>
<div>content4</div>
<div>content5</div>
<div>content6</div>
</div>
</body>
.container {
display: grid;
width: 500px;
height: 400px;
grid-template-rows: repeat(3, 100px);
grid-template-columns: repeat(2, 200px);
}

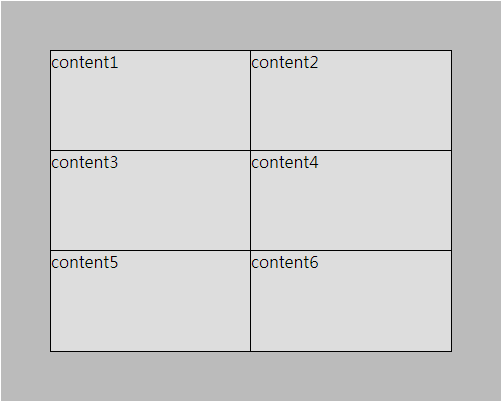
justify-content:外部容器x軸對齊方式align-content:外部容器y軸對齊方式justify-items:內部容器x軸對齊方式align-items:內部容器y軸對齊方式.container {
justify-content: center;
align-content: center;
}

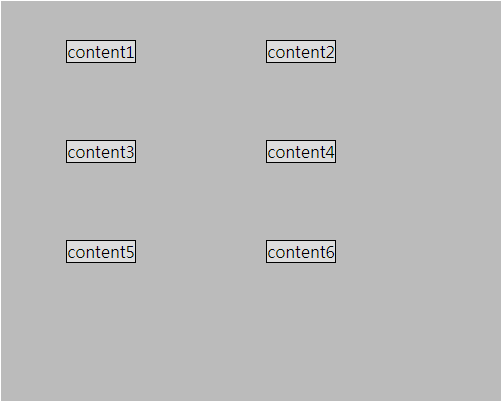
.container {
justify-items: center;
align-items: center;
}

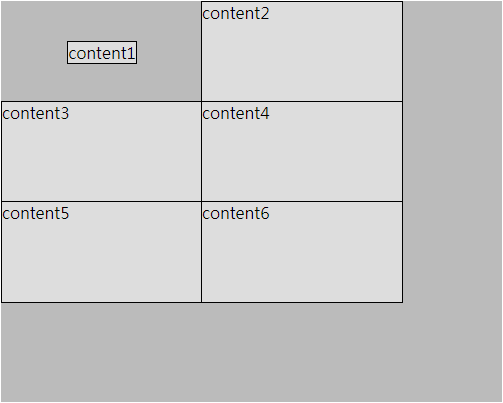
justify-self:該容器x軸對齊方式align-self:該容器y軸對齊方式.self {
justify-self: center;
align-self: center;
}

(P.S.在外層設定 justify-items 或 align-items 就相當於為內層所有容器設定 justify-self 或 align-self)
最後統整一下所有的屬性~
grid-template-rows // row高度:數量決定列數
grid-template-columns // column寬度:數量決定欄數
grid-template-areas // 定義網格區塊
grid-template // 縮寫:areas / rows /columns
grid-auto-rows // row預設高度
grid-auto-columns // column預設寬度
grid-row-gap // row間距
grid-column-gap // column間距
grid-gap // 縮寫:row / column
grid-auto-flow // 排列方向
grid // 縮寫:上面所有屬性
justify-content // 外部容器對齊方式:x軸
align-content // 外部容器對齊方式:y軸
justify-items // 內部容器對齊方式:x軸
align-items // 內部容器對齊方式:y軸
grid-row-start // row起點
grid-row-end // row終點
grid-row // 縮寫:start / end
grid-column-start // column起點
grid-column-end // column終點
grid-column // 縮寫:start / end
// 縮寫:上面所有屬性或是定義網格區塊
grid-area // row-start / column-start / row-end / column-end
justify-self // 對齊方式:x軸
align-self // 對齊方式:y軸
Grid 有些地方真的滿靈活的,且與 Flex 一起用感覺能相輔相成,但是目前 Grid 支援度還不是很優,切版目前看起來還是會以 Flex 為主,若是以後版面越來越複雜的話,感覺就會用到 Grid 了,總之現在先學起來放著XD,希望完全支援的那天可以快來~
